21 oktober 2021 door Theo Visser
5 design trends voor 2022
De tijd van lijstjes, voorspellingen en goede voornemens is weer aangebroken. Hieronder enkele, soms lastige, maar belangrijke design trends voor het komende jaar.
1. Felle kleuren (combinaties)
Het gebruik van felle kleuren was al een trend van 2021 maar zet verder door. Je gaat steeds meer websites tegenkomen met felle achtergronden, afbeeldingen en teksten in de kleuren roze, geel, blauw, rood en groen. Ook kleuren die met elkaar vloeken.
Uiteraard zal lang niet elk bedrijf zijn huisstijl overhoop gooien, maar vooral jonge mensen en bedrijven die graag op willen vallen kunnen hiervoor kiezen.


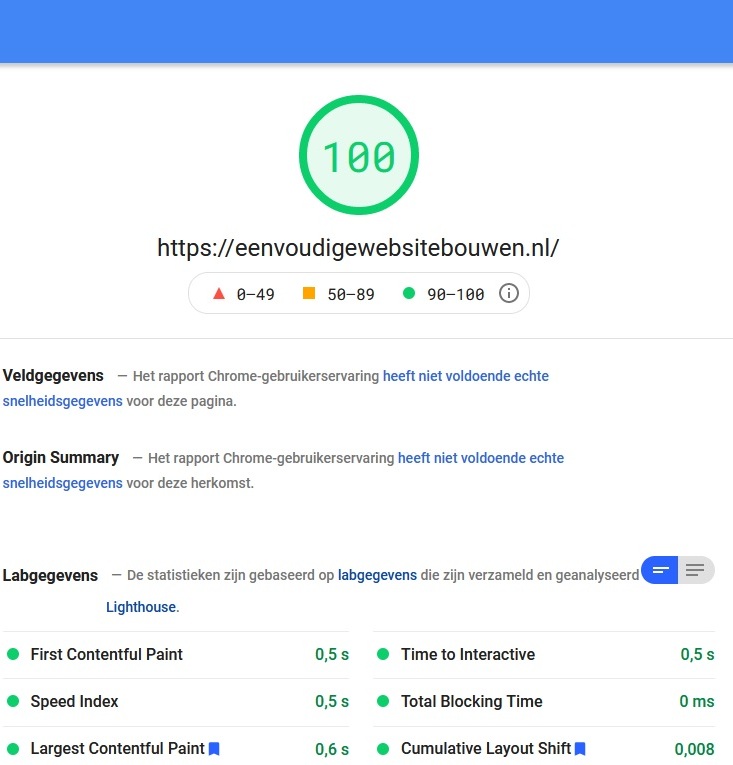
2. Prestaties
Pagespeed ofwel de laadtijd was altijd al belangrijk. Steeds meer en vaker wordt een website bezocht vanaf een mobiel apparaat. Volgens Google haakt 53% van de bezoekers op een mobiele site af als het langer dan drie seconden duurt voor een pagina is geladen. Dit op zich zorgt al voor een slechte conversie, maar Google maakt dit een belangrijkere rankingfactor. Dus met een trage website kom je lager in de zoekresultaten wat ook weer klanten kost.
Een aparte vermelding verdient de CLS (Cumulative Layout Shift). Ik denk dat iedereen het weleens heeft meegemaakt dat wanneer je op een knop wilt drukken en doordat de pagina opbouw verandert door het laden dat je op een verkeerde link drukt. Dit is hoogst irritant en geen fijne gebruikservaring.
3. Dark Mode
De Dark Mode wint aan populariteit. Het heeft een aantal voordelen, het is zuiniger in stroomverbruik (afhankelijk van je scherm) en is dus gunstig voor je accuduur. Het straalt minder blauw licht uit waardoor je 's-avonds makkelijker in slaap valt en het is minder vermoeiend voor je ogen. Volgens onderzoek valt dat laatste nogal tegen en is ook afhankelijk van omstandigheden. Maar laten we eerlijk zijn, veel liefhebbers kiezen voor de Dark Mode omdat het er echt classy uitziet!
De webdesigner kan een Dark Mode website maken maar kan ook een keuze mogelijkheid inbouwen. Steeds meer browsers bieden de mogelijkheid dit automatisch aan te laten passen aan je instellingen van je smartphone bijvoorbeeld.
See the Pen Dark Mode: Combining Everything by Theo (@ouweapekoppie) on CodePen.
4. White Space
White Space ofwel witruimte is de lege ruimte tussen de elementen van een webpagina. Dit is de ruimte tussen regels, alinea's, afbeeldingen en andere vormen van inhoud. Witruimte helpt websites er georganiseerder en evenwichtiger uit te zien. Tevens kunnen afbeeldingen of illustraties er veel meer "uitspringen". Overigens zijn witruimten lang niet altijd wit.
Afgezien van het esthetische heeft witruimte ook praktische functies. Witruimte kan lezers helpen gefocust te blijven en hun interactiesnelheid te verbeteren. In één onderzoek is zelfs aangetoond dat witruimte het begrip van de lezer helpt te verbeteren.

Een website met veel White Space, wat dus niet letterlijk wit hoeft te zijn
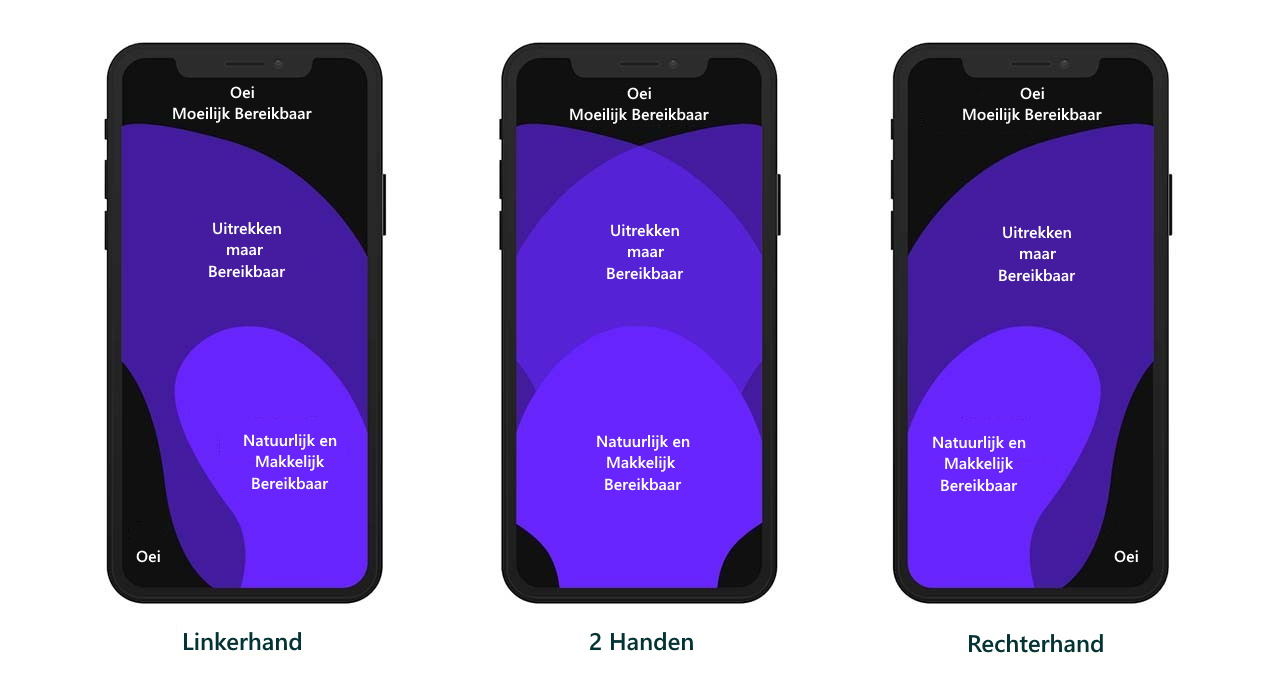
5. Duim vriendelijke navigatie
Gelukkig zijn de meeste websites responsive tegenwoordig. Dus de website ziet er mooi en duidelijk uit op ieder formaat scherm. (Doet jouw site dat niet en ziet hij eruit als een postzegeltje op een smartphone? Neem dan snel contact met mij op want dat kan echt niet meer.)
Hoe dan ook, op dit moment wordt wereldwijd zo'n 55% van de websites bezocht met een smartphone. Inclusief tablets ligt dit percentage zelfs op zo'n 80%. Tijd dus om de mobiele ervaring verder te verbeteren. In dit geval door de navigatie, het menu en de buttons op een makkelijk te bereiken plek zit.

Dit waren niet alle trends voor 2022, echter wel de belangrijkste. Mocht je ergens vragen over hebben, neem gerust contact met mij op.
← Terug naar overzicht